vuepress sidebar 目录深度调整
小于 1 分钟
vuepress sidebar 目录深度调整
- 默认最大支持到 H3
提示
默认情况下,侧边栏会自动地显示由当前页面的标题(headers)组成的链接,并按照页面本身的结构进行嵌套
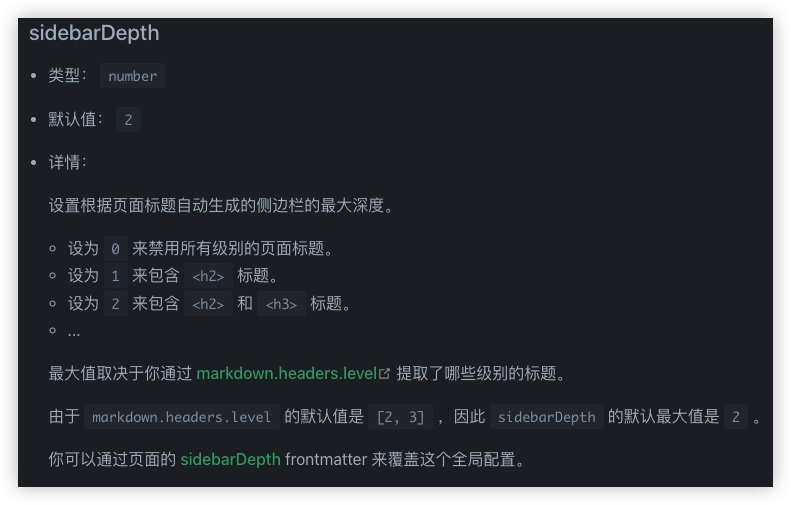
可以通过 themeConfig.sidebarDepth 来修改它的行为。默认的深度是 1,它将提取到 h2 的标题,设置成 0 将会禁用标题(headers)链接,同时,最大的深度为 2,它将同时提取 h2 和 h3 标题。
config.ts修改默认markdown 配置
markdown: {
headers: {
level: [2, 3, 4, 5, 6]
}
},
修改主题配置 全局生效
- 默认主题 sidebarDepth
- Hope主题 headerDepth
单页面生效 ,增加 frontmatter
---
sidebarDepth: 5
---
参考